Qui n’a jamais atterri sur une page introuvable flanquée du fameux message “erreur 404” ? Non seulement cette expérience peut être frustrante pour les internautes, mais elle risque également de nuire à votre référencement (SEO) et à votre chiffre d'affaires.
Sommaire
- Qu'est-ce qu'une erreur 404 ?
- Pourquoi une page web est-elle introuvable ?
- Erreurs 404, SEO et expérience utilisateur : les risques
- Comment corriger les erreurs 404 ?
- Personnaliser une page d’erreur 404 : les bonnes pratiques
- Exemples de pages 404 personnalisées
- Personnaliser une page 404 avec Shopify en 4 étapes
- Boostez vos conversions avec Shopify
- FAQ sur la page erreur 404
En rectifiant ces erreurs et en personnalisant votre page 404, vous pouvez toutefois atténuer cet impact négatif et améliorer l'expérience utilisateur. Dans cet article, nous vous présenterons les meilleures pratiques pour personnaliser votre page d'erreur 404, accompagnées d'exemples concrets et d'un guide étape par étape.
Qu'est-ce qu'une erreur 404 ?
L’erreur 404 est un code d’erreur qui est renvoyé par le serveur HTTP lorsqu’un visiteur atterrit sur une page web introuvable. L’erreur s’accompagne généralement du message “Page non trouvée” ou “Page introuvable” (ou “Page not found” en anglais, s’il s’agit de la langue par défaut du serveur).
Autrement dit, l’erreur 404 indique à l’utilisateur que la page qu’il recherche n’existe pas ou n’existe plus.
Pourquoi une page web est-elle introuvable ?
Lorsqu’un visiteur atterrit sur une page web qui n’existe pas, c’est généralement parce qu’il a mal saisi l’URL du site. En effet, il suffit d’oublier une lettre ou un symbole, comme un slash ou un tiret, pour que la page affiche une erreur 404.
Lorsqu’un visiteur atterrit sur une page web qui n’existe plus, c’est généralement dû à un lien brisé (on parle également de lien cassé, mort ou rompu). Il s’agit d’un lien qui redirige vers une page web que vous avez supprimée ou qui n’est plus active, comme la page d’un produit que vous ne commercialisez plus ou la page d’un jeu-concours qui a pris fin. Lorsque vous supprimez des pages, il est donc primordial de rediriger les liens qui pointent vers celles-ci pour préserver l’expérience utilisateur et ne pas perdre un acheteur potentiel.
Malgré vos efforts, il se peut que votre site comporte encore quelques liens brisés. De plus, vous ne pouvez pas empêcher les internautes de faire une faute de frappe. Les erreurs 404 sont donc inévitables. Vous pouvez néanmoins créer une page d’erreur personnalisée afin d’améliorer l’expérience utilisateur.
Erreurs 404, SEO et expérience utilisateur : les risques
Lorsqu’un internaute tombe sur une page d’erreur 404, il est fort probable qu’il quitte immédiatement votre site, sans en explorer les autres pages. C’est d’autant plus vrai si cette page d’erreur n’est pas personnalisée, c’est-à-dire qu’elle ne comporte pas de lien de redirection ou d’informations utiles.
Non seulement cette mauvaise expérience utilisateur risque de vous faire perdre des clients potentiels, mais elle fait également chuter l’engagement des visiteurs, ce qui nuit à votre SEO.
Par ailleurs, si les moteurs de recherche rencontrent plusieurs erreurs 404 lorsqu’ils scannent un site, ils en concluront que ce site n’est pas bien maintenu, ce qui affectera négativement son classement dans les résultats de recherche.
Vous avez donc tout intérêt à corriger et à personnaliser vos pages d’erreur 404 pour optimiser votre référencement, améliorer l’expérience utilisateur et retenir vos acheteurs potentiels, voire même les convertir.
Comment corriger les erreurs 404 ?
La première chose à faire pour améliorer l’expérience utilisateur et optimiser votre SEO, c’est de corriger les erreurs 404. Passez votre site au peigne fin pour voir s’il contient des liens brisés. Un certain nombre d’outils, comme Google Search Console, SEOAnt Broken Link Redirectou encore le plugin Broken Link Checker de Wordpress, peuvent vous aider à repérer, à rediriger ou à supprimer ces liens cassés.
L’objectif est de montrer aux moteurs de recherche que votre site est bien entretenu. Non seulement la réparation des liens internes brisés contribuera à optimiser le maillage interne de votre site et facilitera l’indexation de vos pages par les moteurs de recherche, mais elle améliora également l’expérience utilisateur. Il y a donc moins de chance qu’un visiteur atterrisse sur une page introuvable et quitte prématurément votre site.
Par la suite, à chaque fois que vous insérerez des liens sur votre site web, pensez à vérifier qu’ils fonctionnent correctement et qu’ils vous dirigent bien vers la page désirée. Dans le cas d’un site multilingue, pensez notamment à vérifier que la langue sélectionnée est correcte.
Personnaliser une page d’erreur 404 : les bonnes pratiques
Pour être efficace, une page 404 doit indiquer qu’une erreur s’est produite, proposer de rediriger le visiteur vers une page plus pertinente et être cohérente avec l’identité visuelle de la marque.
Cette stratégie contribue à réduire le taux de rebond et à améliorer le nombre de pages vues par session ainsi que la durée moyenne d’une session.
Exemples de pages 404 personnalisées
Afin de vous aider à créer votre propre page d’erreur 404, voici quelques exemples de boutiques en ligne ayant fait preuve d’originalité pour la leur.
Shanty Biscuit
Même sur sa page d’erreur 404, la marque de biscuits personnalisables Shanty Biscuit a su conserver le ton léger et humoristique qui lui est propre. Comment ? En ajoutant la photo d’un biscuit personnalisé accompagnée du message “Erreur 404, biscuit not found”. En restant fidèle à son style et à son identité visuelle, Shanty Biscuit renforce son image de marque et la confiance des clients.

Flowrette
De son côté, la marque Flowrette a pris le parti de faciliter l’expérience de navigation de ses utilisateurs. En dessous du message “Oups ! Quelque chose ne fonctionne pas”, elle a choisi d’ajouter deux boutons cliquables : l’un qui redirige vers la page d’accueil, l’autre vers la page “Nos bouquets”. Elle encourage ainsi ses visiteurs à explorer davantage le site et, qui sait, à passer commande.

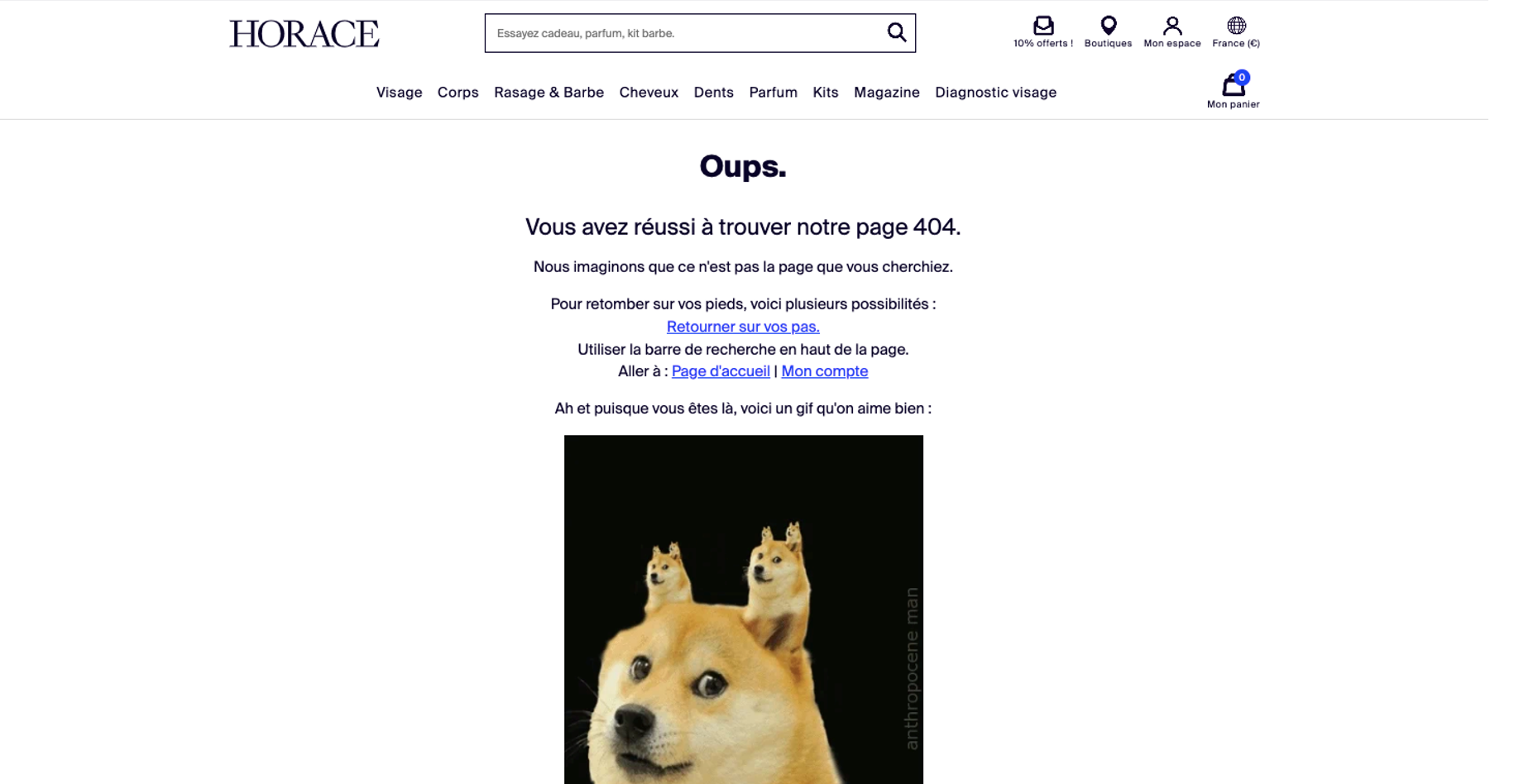
Horace
La marque de cosmétiques pour hommes Horace a, quant à elle, décidé de combiner les deux stratégies. En insérant plusieurs liens cliquables qui permettent à l’utilisateur de retourner à la page précédente, d’accéder à la page d’accueil ou de se connecter à son compte, la marque l’incite à consulter les autres pages du site et favorise les conversions. Et comme à son habitude, elle le fait avec une touche d’humour en ajoutant un gif amusant.

Personnaliser une page 404 avec Shopify en 4 étapes
Maintenant que nous avons vu la théorie, place à la pratique. Découvrez comment personnaliser une page 404 avec Shopify en 4 étapes.
1. Configurer un nouveau modèle de page 404
Si vous voulez que votre page d’erreur 404 ait une apparence différente des autres pages de votre site, vous pouvez créer un fichier alternatif de mise en page. Vous aurez alors la possibilité de supprimer le pied de page ou de créer un nouveau menu de navigation, par exemple.
Par défaut, le fichier de mise en page theme.liquid est appliqué au fichier du template 404.liquid, mais cela peut facilement être modifié. La première étape consiste à créer une copie de votre fichier theme.liquid dans le dossier de mise en page (“layout”) de votre thème, puis à la renommer 404-layout.liquid.
Désormais, vous pouvez facilement supprimer des éléments du fichier de mise en page dont vous n’avez pas besoin, comme l’entête ou le pied de page, et personnaliser tout le reste à votre guise, y compris les balises title. Une fois que ce nouveau fichier de mise en page vous satisfait, vous pouvez utiliser les balises liquid logic pour lier ce fichier “layout” au fichier du template.
Pour que la page 404 se charge avec ce nouveau fichier de mise en page, il faudra ajouter la balise Liquid {% layout "404-layout" %} en haut du fichier du template 404.liquid. Voici à quoi votre template 404.liquid pourrait ressembler :
Désormais, toute modification apportée au fichier 404-layout.liquid sera appliquée à la page 404.
2. Ajouter une image de fond personnalisée aux pages 404
Ajouter une image de fond personnalisée à votre page 404 est un excellent moyen de renforcer l’identité visuelle de votre marque et de vous différencier de vos concurrents.
La propriété background-image vous permet d’insérer une image sous le reste des éléments de la page. Vous pourriez même utiliser le CSS pour superposer plusieurs images sur un fond, ce qui peut se révéler utile si vous souhaitez combiner des logos avec l’arrière-plan, par exemple.
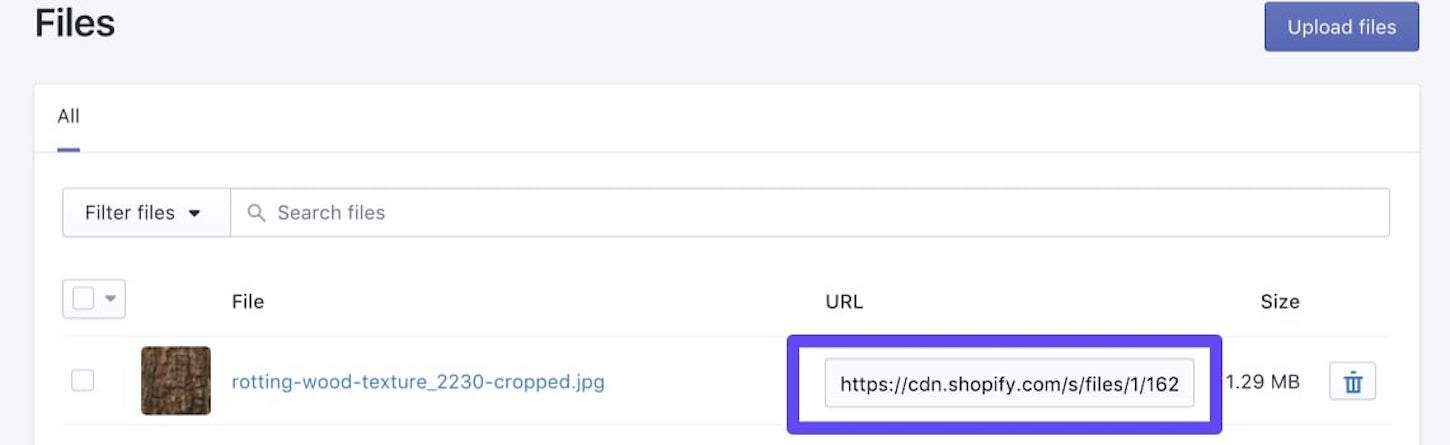
La première étape consiste à importer l’image de votre choix dans Shopify, sous Paramètres > Fichiers, ce qui générera une URL unique où l’image sera stockée.

Ensuite, il faudra accéder à la feuille de style du thème et utiliser la classe de conteneur ou l’ID d’ouverture de votre page 404.liquid comme sélecteur, puis utiliser la propriété CSS background-image et l’URL en tant que valeur. Voici à quoi cela devrait ressembler :
3. Ajouter une barre de recherche à la page
La barre de recherche est l’une des fonctionnalités les plus courantes et les plus efficaces d’une page 404.
Pour inclure une barre de recherche dans la page 404, vous pouvez créer un formulaire HTML avec l’attribut d’action action attribute défini sur /search. Dans ce formulaire, une entrée de type texte doit être incluse avec un attribut de nom name attribute défini sur q. En voici un exemple basique :
Pour personnaliser l’apparence de ce code sur votre page, vous pouvez ajuster le CSS en définissant des valeurs pour la marge, le remplissage, etc.

4. Ajouter un appel à l’action (CTA)
Ajoutez un bouton d’appel à l’action pour rediriger le visiteur égaré vers une page stratégique de votre site. Il peut s’agir de votre page d’accueil, d’une page produit ou de vos réseaux sociaux.
Tout d’abord, créez un nouveau fichier Liquid vide dans le dossier des sections de votre thème, appelé 404-call-to-action.liquid. Ensuite, ajoutez ce code au fichier :
Vous devez ensuite inclure cette nouvelle section dans le fichier 404.liquid de votre template, là où vous voulez que le bouton d’appel à l’action apparaisse. Vous allez devoir utiliser la balise de thème Liquid {% section "404-call-to-action" %} pour insérer cette section. Voici à quoi cela pourrait ressembler :
Dorénavant, si vous ouvrez l’Éditeur de thèmes et que vous chargez une page qui n’existe pas, vous aurez la possibilité de modifier le bouton d’appel à l’action. Les changements que vous apporterez dans l’Éditeur de thèmes s’appliqueront désormais à toutes les pages d’erreur 404 que vous créerez.
Lire la suite
- Augmenter le taux de conversion e-commerce en rédigeant un meilleur contenu - 6 astuces
- Montage vidéo - les 17 meilleurs logiciels gratuits
- Le guide pour vendre ses produits sur Google Shopping
- Comment référencer un site e-commerce en 2023 - découvrez notre liste de vérification !
- Comment mener soi-même une recherche de mots-clés pour son site e-commerce
- Vendre son site internet au meilleur prix - 5 étapes et plateformes
- Fidélisation client - 3 stratégies pour engager les clients après l’achat
- Comment augmenter le trafic de son site e-commerce - 5 stratégies à fort impact
- La médiation de la consommation et le e-commerce
- Choisir un nom de domaine en .fr - tout ce qu’il faut savoir
FAQ sur la page erreur 404
Qu’est-ce qu’une erreur 404 ?
L’erreur 404 est un code d’erreur renvoyé par le serveur HTTP lorsqu’un internaute atterrit sur une page web qui n’existe pas ou plus. Cette page comprend généralement le message suivant : “Page non trouvée” ou “Page introuvable”.
Pourquoi faut-il personnaliser sa page 404 ?
Lors de la création de votre boutique en ligne, il est important de prévoir une page 404 personnalisée pour ne pas affecter négativement vos indicateurs SEO, comme le taux de rebond ou le nombre de pages vues par session, en cas de visite sur une page supprimée.
Comment corriger l'erreur 404 ?
Il existe de nombreux outils, tels que Google Search Console ou Broken Link Checker, qui permettent aux e-commerçants et développeurs d’identifier et de corriger les erreurs 404.
Contenu adapté et mis à jour par Pauline Joubert.













